I find myself spending more and more time in Visual Studio Code. It's a light-weight, extensible and fast editor, and it can be used for just about anything. Having explored some options lately, here's a writeup of three non-coding use cases I've found helpful.
New to Visual Studio Code? Download the latest version here: https://code.visualstudio.com
Tip 1 - Markdown with live preview
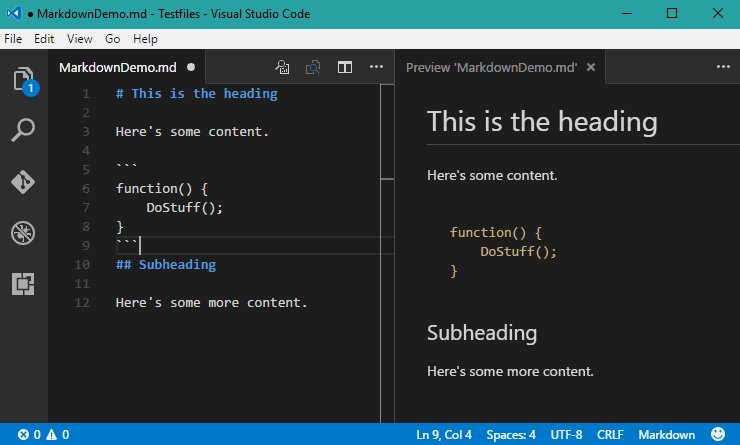
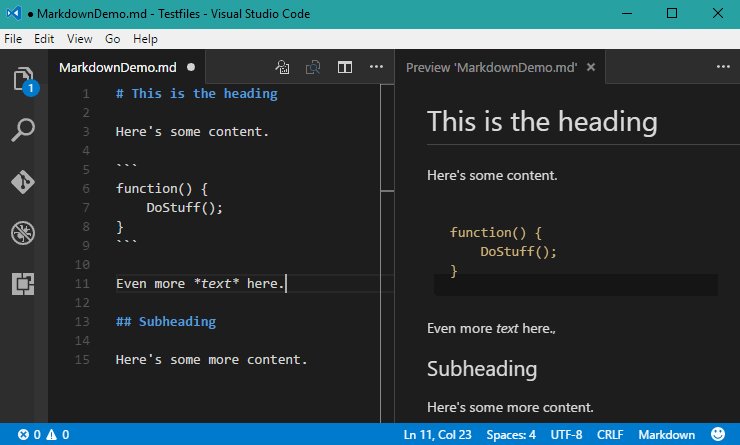
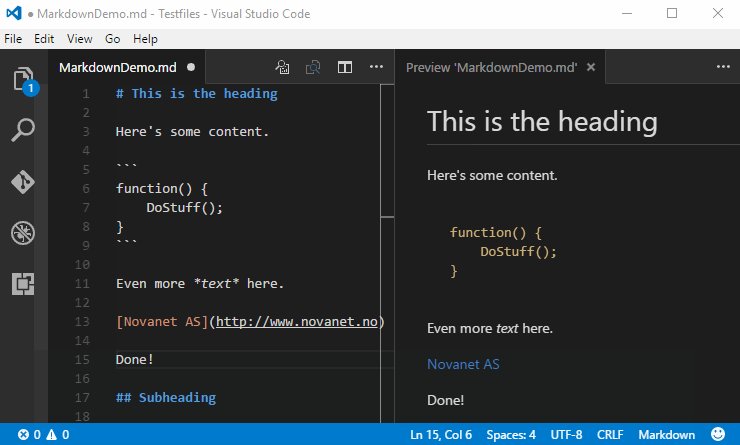
VS Code has built-in support for Markdown with live preview. Open a new file, save it with an .md extension and press ctrl+shift+v to open the live preview. Split the screen with ctrl+| to get the live preview side-by-side and you're good to go!

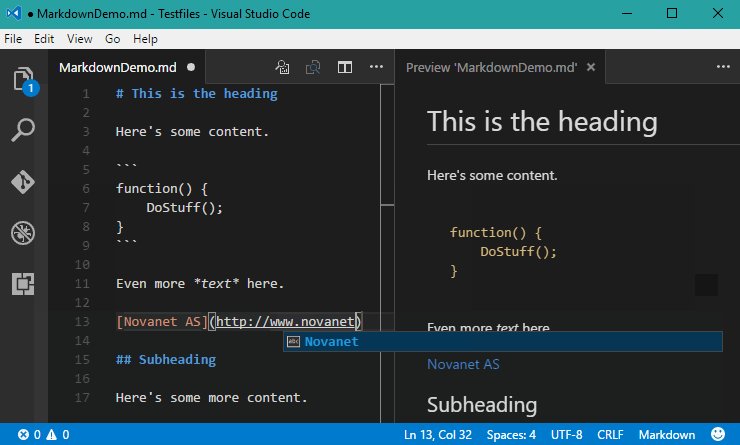
VS Code even supports autocomplete and Markdown snippets. Typing link and clicking tab will insert the needed Markdown to render a link with a title. The same works for image, quote, heading and so on.
Tip 2 - Compare files
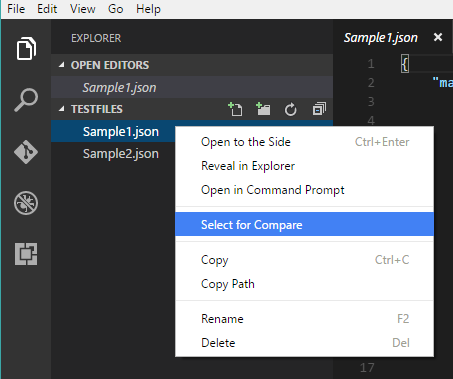
An obvious feature, but somewhat un-intuitive in the VS Code UI. Compare two files from the Explorer Sidebar by highlighting the first file, right-clicking and selecting Select for compare.
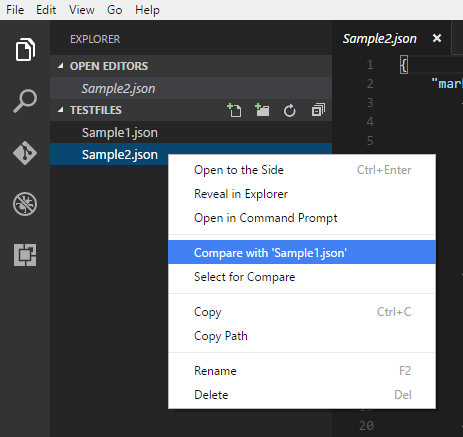
Then highlight the second file, right-click and select Compare with....
Alternatively, open a file comparison directly in VS Code from the command line:
code -d file1.txt file2.txt
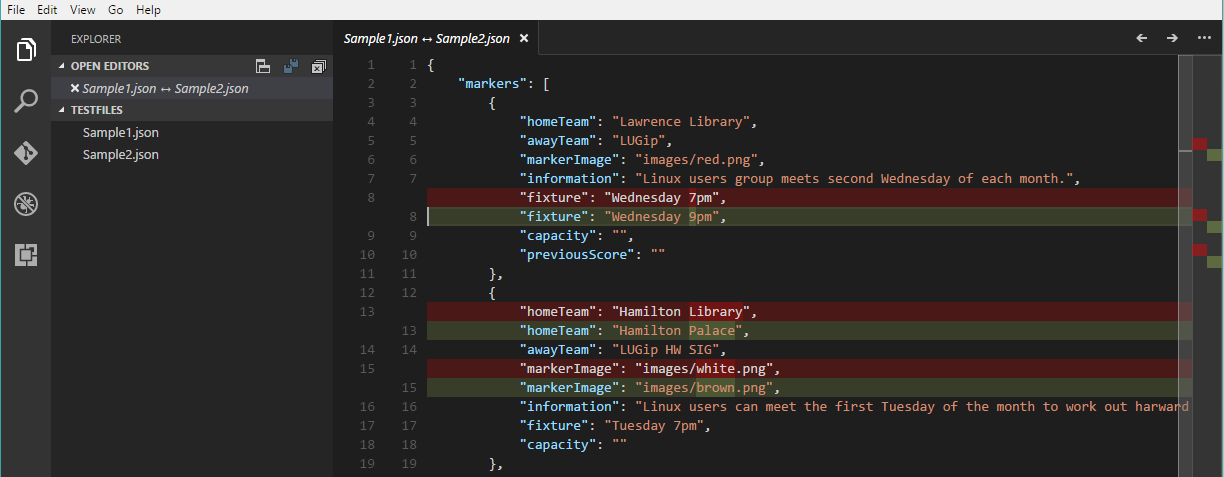
Diffs are displayed either inline...
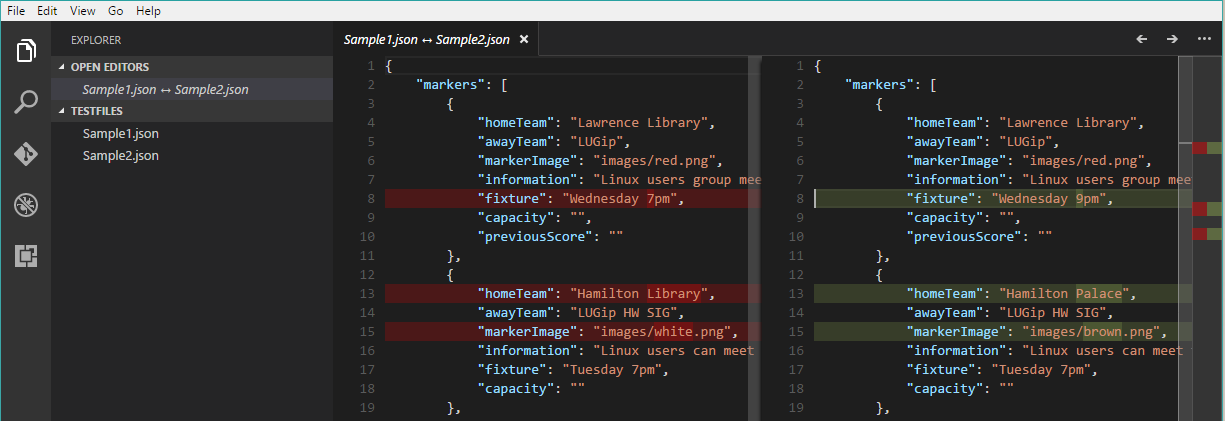
...or side-by-side.
Use the selector in the top right-corner to switch between display modes and the arrows to navigate between diff conflicts.
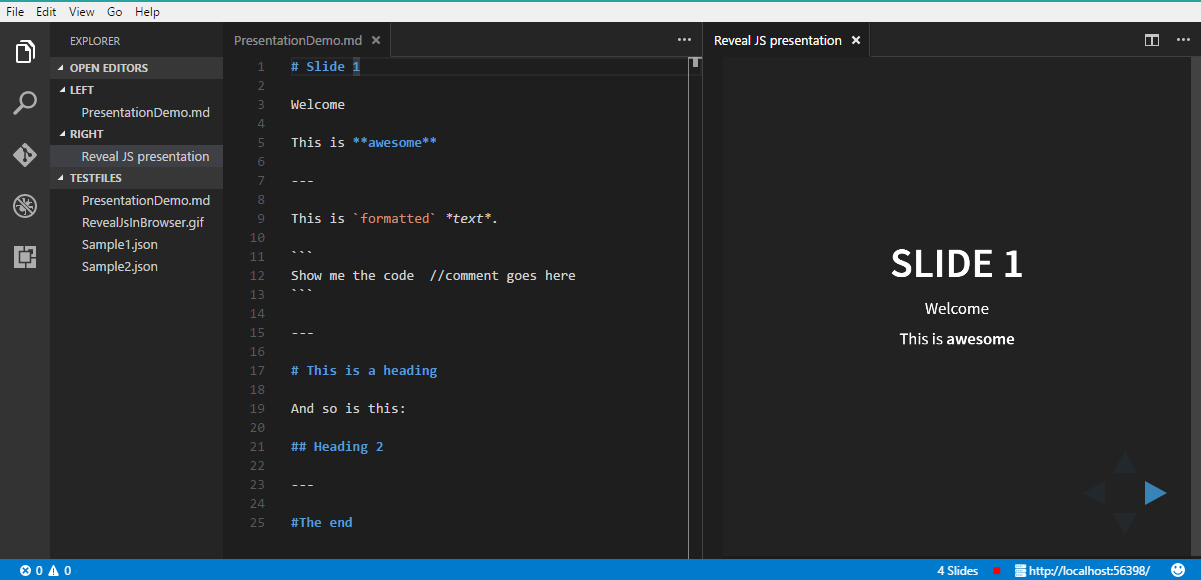
Tip 3 - Create presentations using reveal.js
The extension vscode-reveal by evilz let's you display a reveal.js presentation direcly from a markdown document. Install the extension either by clicking ctrl+shift+x to open the extension library and search for it, or by launching "Quick Open" (ctrl+p) and running ext install vscode-reveal.
Once installed and enabled, use the commands Revealjs: Show presentation by side or Revealjs: Open presentation in browser to run the presentation. These are available by clicking Ctrl+P to activate the quick launch and then typing >Revealjs.
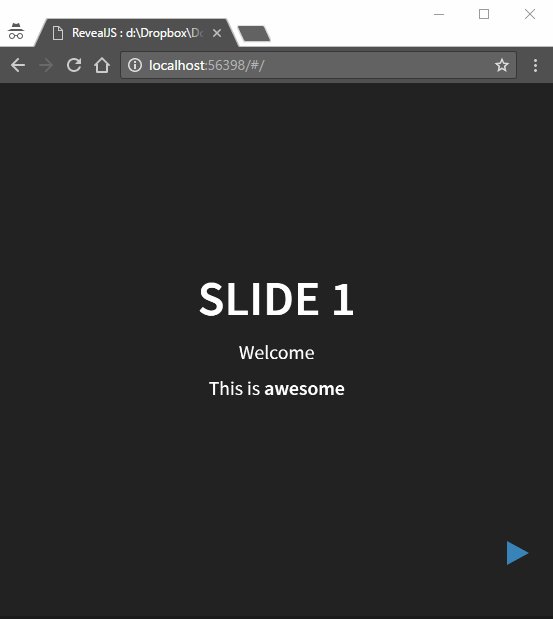
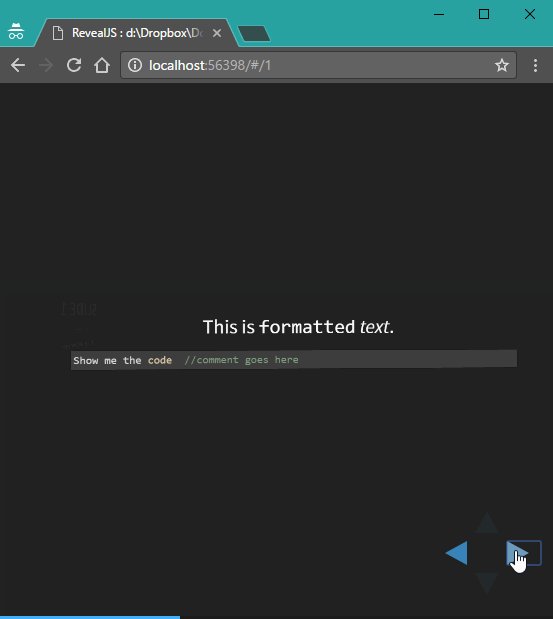
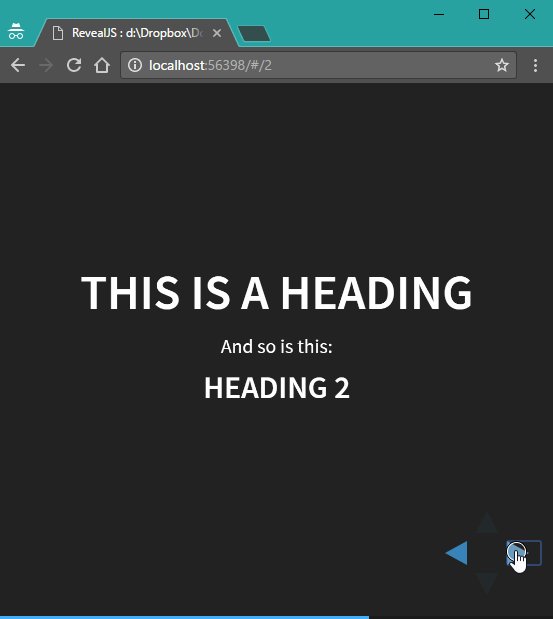
Use a horizontal rule to separate each slide (---). Here's how it looks in the browser:

Various display modes and transitions can be configured by adding revealjs.* settings to the settings.json file. A list of available settings can be found here.
Example: Switch to the Solarized color theme by adding:
"revealjs.theme": "solarized"
Have fun!